本文共 1026 字,大约阅读时间需要 3 分钟。
环境搭建
安装JDK:
首先要配置Java环境,安装JDK,下载地址:http://www.oracle.com/,下载下来,按照小白式安装,安装完毕之后,进行环境变量配置:
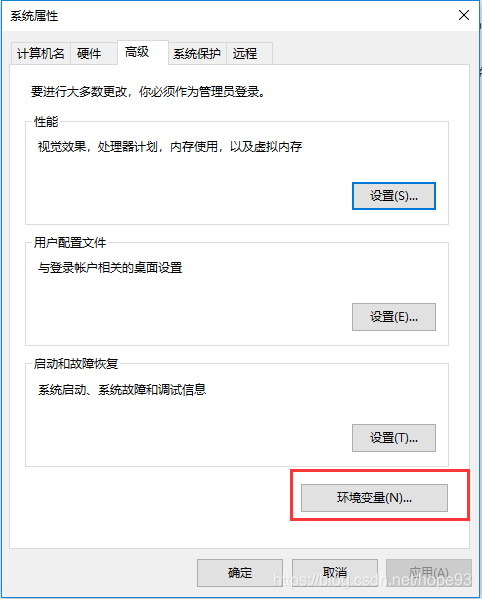
在桌面上找到“我的电脑”点击鼠标右键,选择属性,选择高级系统设置

然后点击环境变量,创建新的系统变量:
- 新建变量名称为JAVA_HOME,变量值为D:\Program Files\Java\jdk1.8.0_201(刚刚jdk安装的路劲)

2.新建变量名称为CLASSPATH,变量值为.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar

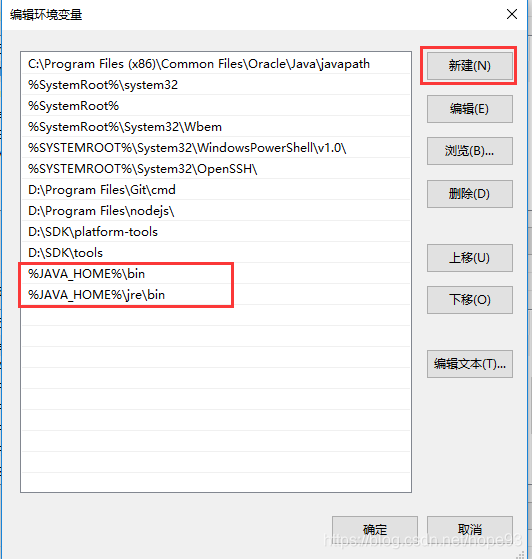
3.编辑变量名Path,在原有基础上分别新建%JAVA_HOME%\bin和%JAVA_HOME%\jre\bin

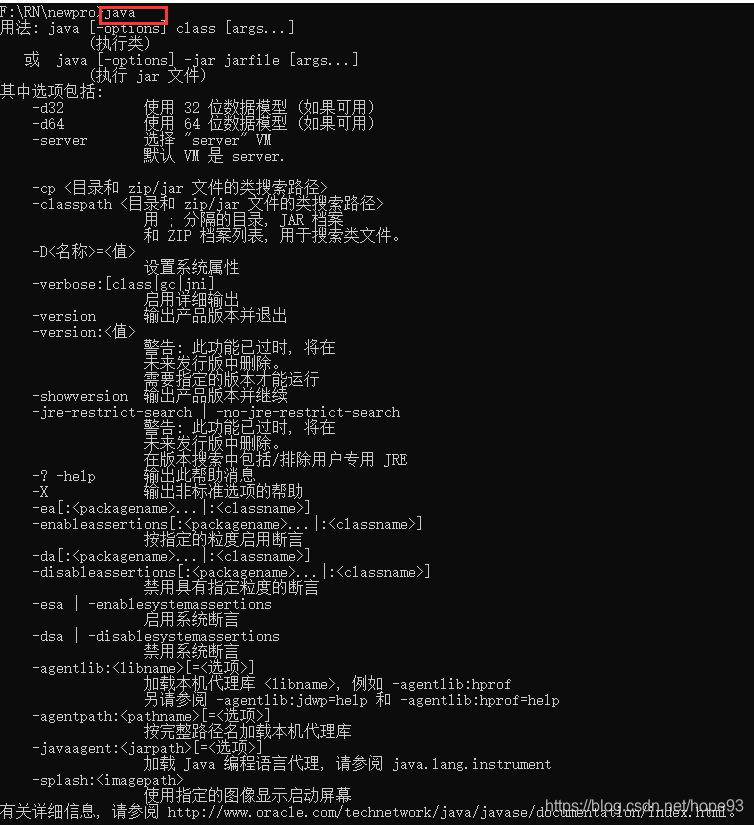
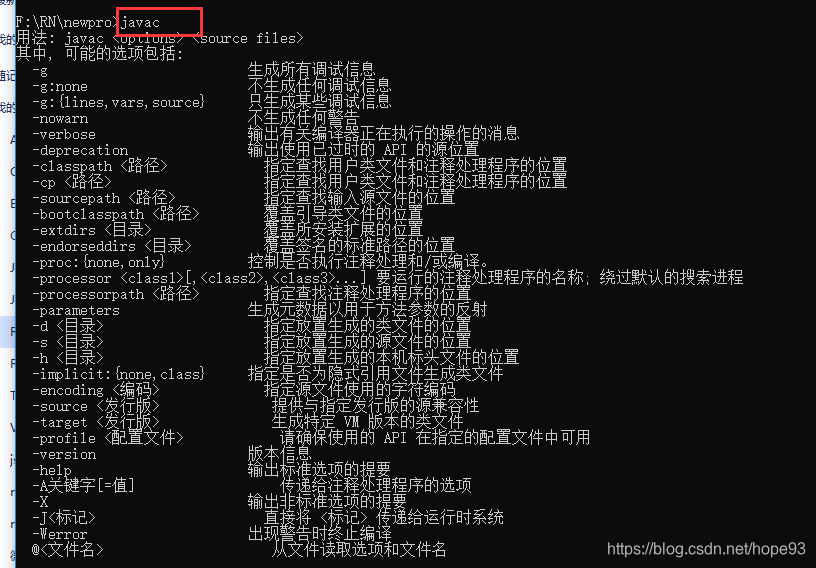
进入控制台输入命令java,javac,java -version来验证是否配置成功
输入java,如下:

输入javac, 如下:

输入java -version,如下:

安装Android Studio
下载Android Studio安装包,按照下一步指示安装,其中要记住安装过程中的SDK存放路径,新建一个用户变量ANDROID_HOME,变量值为D:\SDK(SDK存放路径)

官网环境搭建地址:
创建项目
在安装好node和npm的情况下,来安装react-native命令行工具:
npm install -g react-native-cli
创建项目:
react-native init 项目名称
运行项目:
react-native start
用Android Studio打开刚刚创建的项目文件目录下的android文件夹,启动

引入ant-design:
命令:
npm install @ant-design/react-native --save
按需加载:
npm install babel-plugin-import --save-dev
在.babelrc中添加:
"plugins": [
["import", { "libraryName": "@ant-design/react-native" }] // 与 Web 平台的区别是不需要设置 style
]
注意:
如果这些都弄完了,没法加载出来报错,则把node_modules文件删除,然后执行命令:
npm install
重新安装即可
转载地址:http://pgoq.baihongyu.com/